延續昨日
今天我們且戰且走
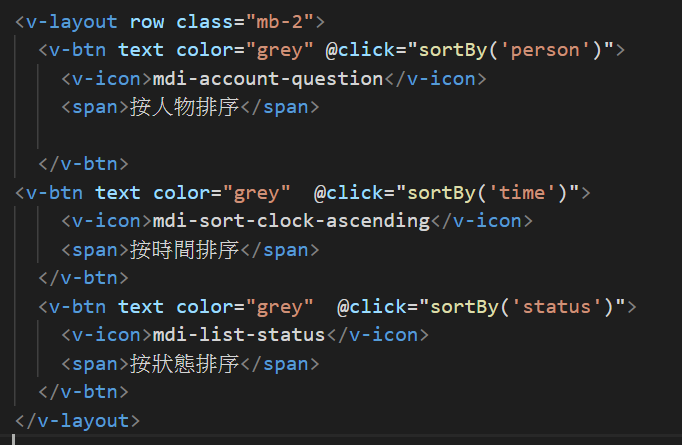
首先先把最簡單的排序專案方法搞定
先創一個sortby function
methods:{
sortBy(val){
this.projects.sort((a,b)=>a[val]>b[val] ? -1:1)
},

以person為例
這個function是 a[person]>b[person]會排序成這樣
至於誰大誰小就是按照ascii code吧??
總之這個就可以實現排序
在來添加一個搜尋欄位
首先在這個排序法上面新增一個textfield
並在data設一個search變數
data(){
return{
search:"",
useraccount:"",
username:"",
db_api:global.db_api,
projects:[]
}
},
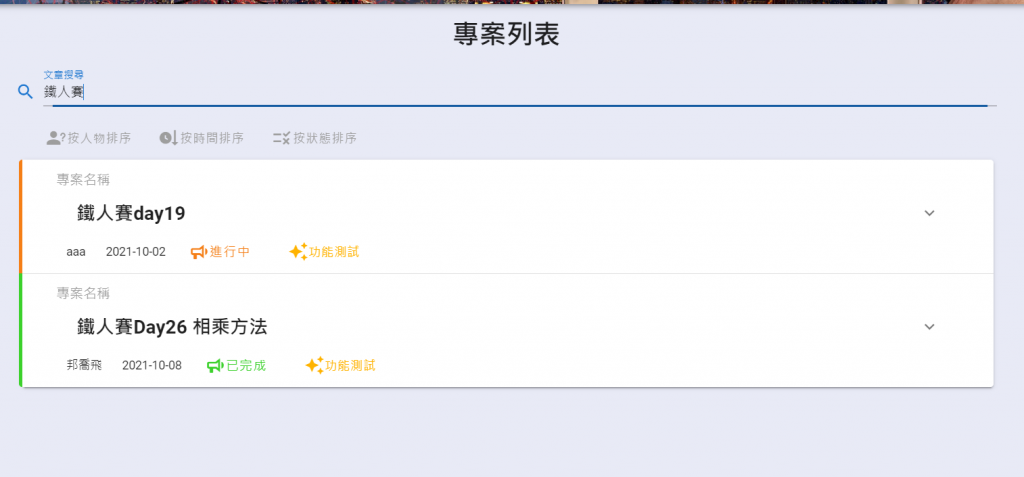
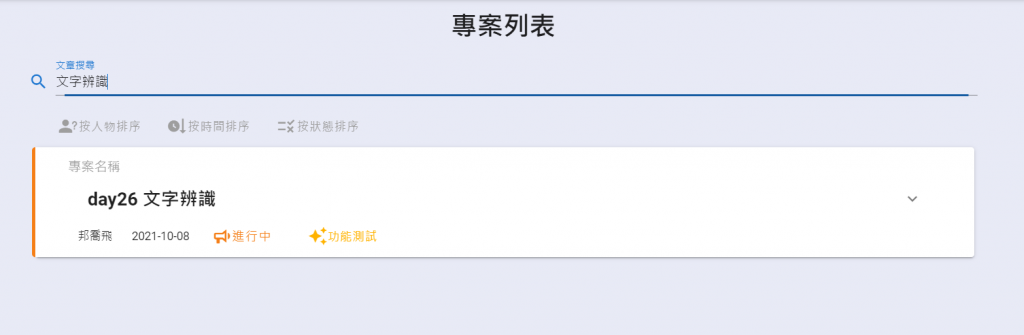
目前畫面長這樣
新增一個computed (計算屬性)
computed:{
filitered(){
return this.projects.filter((project)=>{
return project.title.match(this.search)
});
}
}
設定一個 function 叫做filitered
Return this.projects.filiter(project)這段是把原本return的文章陣列做filiter後回傳
至於filiter什麼 就是把裡面的project.title.match(this.search) 就是把這串回傳
所以新的陣列就會變成 project.title要match search的內容(原本的search是空字串所以match所有)
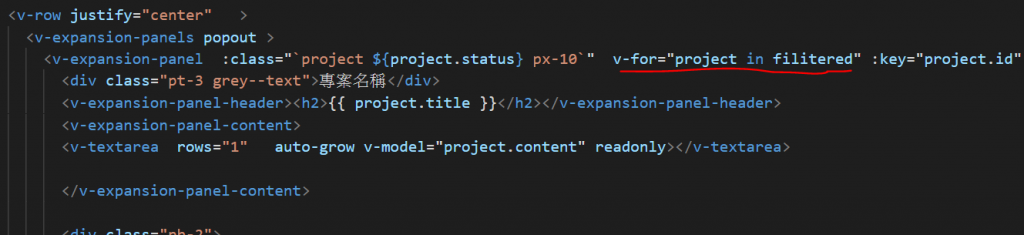
把原本的v-for projects in project 改成project in filitered就完成啦!!
看一下成果

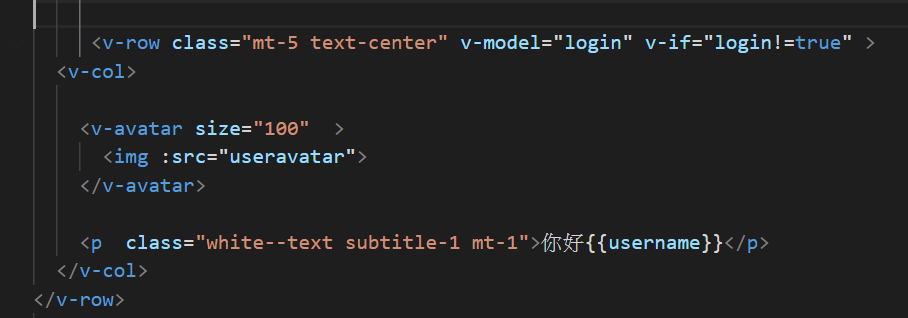
接下來把drawer的圖片加上去
接取照片的src方式基本上跟昨天的一模一樣

我覺得一頁最多就3篇文章就好 接下來就讓我們來實行分頁
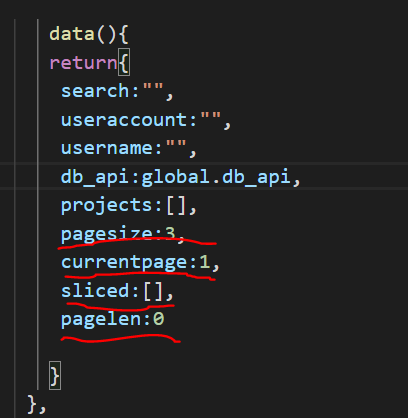
先創幾個data
再創一個function 叫做 pagination
Pagination(){
this.sliced=this.projects.slice((this.currentpage*this.pagesize)-this.pagesize,(this.currentpage*this.pagesize))
}
這個funciton的意思是把projects的陣列進行分割後丟到sliced陣列
那麼再來解釋這段程式碼projects.slice((this.currentpage乘this.pagesize)-this.pagesize,(this.currentpage乘this.pagesize)
首先slice的意思是將陣列拆成幾個部分後回傳
可以參考 https://developer.mozilla.org/zh-TW/docs/Web/JavaScript/Reference/Global_Objects/Array/slice
EX projects(0,10)意思是回傳陣列的0~10筆"前"的資料
也就是回傳projects的第0 1 2 3 4 5 6 7 8 9筆資料
所以我這個sliced陣列回傳了第(this.currentpage乘this.pagesize)-this.pagesize~(this.currentpage乘 this.pagesize)筆資料
那麼看到上面的data
currentpage=1pagsize=3(意思是當前是第一頁 最大文章為3)
也就是 1乘3-3=0
所以”目前”sliced陣列是等於projects的0~3筆"前"的資料
(也就是projects的 第0筆 第1筆 第2筆)
那如果currentpage變成2呢
就會是第3~6筆"前"的資料
(也就是projects的第3筆 第4筆 第5筆)
然後在我們的getsession裡面也跑這個function 確保每次都是第一頁
async GetSession(){
let articles =await axios.get(`${this.db_api}`+"articles")
this.projects=articles.data
this.pagelen=parseInt(this.projects.length/this.pagesize)+1
this.Pagination()
let user=sessionStorage.getItem('user-info')
this.useraccount=JSON.parse(user).id
this.username=JSON.parse(user).username
並且回傳 this.pagelen=parseInt(this.project.lenth/this.pagesize)+1
這麼做的目的是知道我們需要幾個切換頁
那目前的pagelen的值會是4/3=1.3取整數 然後+1等於2
所以最大頁數會是2
再來就剛剛做的filitered也要修改
跑一次pagination然後把原本的this.projects改成sliced
filitered(){
//搜尋方法
this.Pagination()
return this.sliced.filter((project)=>{
return project.title.match(this.search)
});
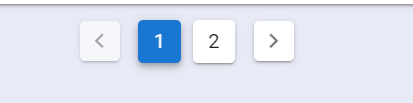
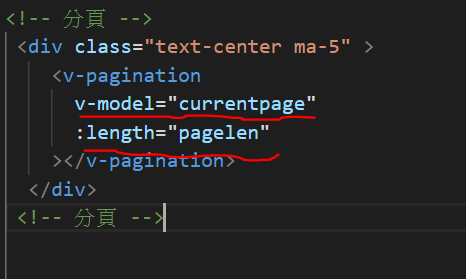
然後處理layout(vuetify直接抄)
v-model=currentpage(會知道目前在第幾頁)
:length=pagelen(會知道最大頁數)
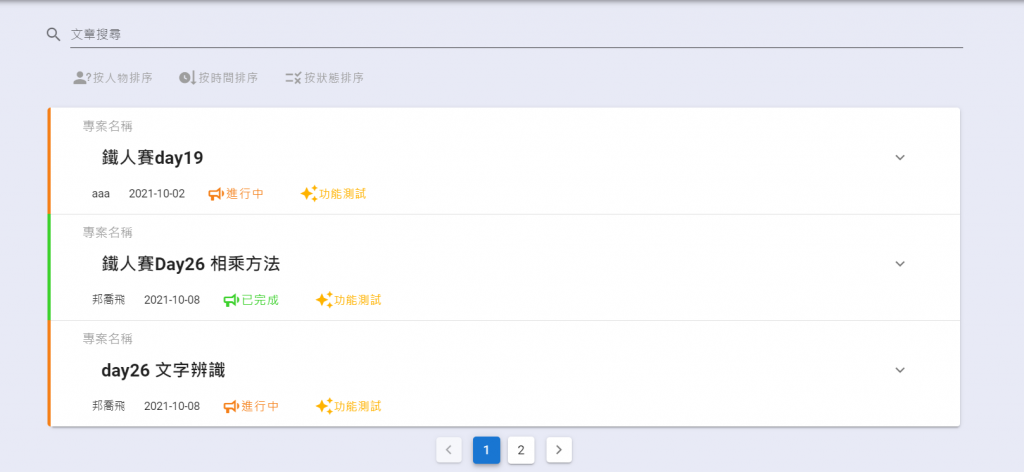
最後就完成啦!!
而且可以依照自己的習慣修改pagesize 你一頁要放15篇文章也可以
端看自己的layout怎麼設計
今天研究超久的 終於搞定搜尋欄跟分頁了
目前剩下的進度
1.完善團隊介紹
2.新增管理者帳號功能刪帳號刪除文章等等
3.把專案打包成docker
看起來是有望完成了!!!
我們明天見!
